Zakaj bi sploh uporabljal WordPress vtičnik za zmanjševanje slik? Ne morem dovolj poudatiri pomena hitrosti strani, ki postaja eden od bolj pomembnih signalov, kam naj te Google uvršča na SERP-u.
Z zmanjševanjem slik, ne obremenjuješ in ne zavzemaš veliko prostora na serverju. Zaradi tega se stran posledično hitreje odpira, uporabniška izkušnja je veliko boljša in Googlu povemo, da se trudimo in ga pozivamo, naj nas končno nagradi. 🙂
Toda kako? Kateri je Najboljši WordPress vtičnik za zmanjševanje velikosti?
Še prej pa:
Poleg komprimiranja slik, je zelo pomembno tudi gostovanje. Predlagam tudi članek: Katero gostovanje (“hosting”) naj izberem, za svoj Blog?
Shortpixel vtičnik za zmanjšanje slik zmaga.
Kar pojdimo k bistvu – Shortpixel vtičnik za zmanjševanje slik zmaguje v vseh pogledih. Ne samo, da bolje komprimira slike od ostalih, ki jih bom opisal, je tudi cenovno zelo ugoden.
Pred Shortpixlom sem imel nasnet Smush vtičnik, ki ka opišem pozneje. Po spremembi vtičnika sem naredil tako imenovan “bulk compress”, kjer sem tudi stare, že komprimirane slike poizkusil dodatno stisniti. Nekatere mi je uspelo dodatno stisniti tudi za 30%, ne da bi pri tem zmanjšal kakovost slike. NIi opazne vizualne spremembe.
Cena
Trenutno dobiš za 10 $ 10000 kreditov, ki jih verjetno v začetku bloganja ne boš porabil vsaj 1 leto. Cena se ni spremenila že 1 leto. Skratka “long story short”: Izplača se!
Imajo tudi “free plan”, v okviru katerega dobiš zastonj 100 zmanjšanih slik. Za razliko od Smush, jih ta zmanjša enako kakovostno kot “premium plan”.
NASVET:
Dodatno si nasnemi vtičnik Resize Image After Upload, prav tako od Shortpixel, ki ti bo vsako sliko avtomatsko zmanjšal na osnovi tvojih pred nastavljenih navodil. S tem boš zmanjševanje slik popolnoma avtomatiziral.
Smush
Smush je bil moj prvi resni vtičnik za zmanjševanje slik. Ko sem spoznal, da je hitrost bloga resna stvar in da so prvi korak k temu slike, sem sem začel iskati “premium” opcije vtičnikov.
Naletel sem na Smush (ne vem kako mi je ratalo spregledati Shortpixel).

Cena
Vtičnik je dober, vendar presneto drag v primerjavi s Shortpixel-om. Mogoče 6 dolarjev na mesec oz. vsaj to je cena, ki sem jo nazadnje videl. Na prvi pogled ni veliko, vendar v primerjavi s Shortpixel-m (za 10 $ imaš zakupljeno celoletno zalogo), postane Smush zelooo draga opcija.
Opomba: obstaja sicer “free” verzija, vendar je kompresija slik “free verziji” neprimerna. Zanič.
Več tukaj tukaj.
Osebno mislim, da obstajajo boljše rešitve. Mogoče je glavna prednost ta, da ima razvijalec vse rešitve na kupu in ne rabiš iskati vsega, kar potrebuješ za hitro delovanje strani in si hkrati pripravljen plačevati 50 $ na mesec, ne svetujem pa tega na začetku tvoje poti.
NASVET:
Po enem letu bloganja trenutno potrošim mesečno cca 100 $ za različne vtičnike. Na začetku, ko blog še ne vrača denarja, nekatere vtičnike z lahkoto pogrešaš.
Ali obstaja brezplačen način za zmanjševaje slik?
Obstaja stran Tinypng, ki podobno kot brezplačni načrti omenjenih dveh vtičnikov, komprimira vaše slike. Za razliko od vtičnikov, ga tukaj ni potrebno imeti. Vse kar potrebujete je, da naložite slike na sami strani, ki vam jih zmanjša na licu mesta. Mislim, da je omejitev cca 20 slik. Same kakovosti sicer ne poznam, ker teh 10 $ na leto, ki jih porabim za Shortpixel , z lahkoto pogrešam.
Je pa tudi to lahko dobra rešitev. Glavna prednost, ki jo vidim pri tej opciji, je v tem, da nimaš vtičnika na strani. Manj vtičnikov = manj težav = večja hitrost strani.
Bodi v prednosti pred konkurenco – Večina spletnih strani ne komprimira slik za svoj blog
V Ameriki boste to videli bolj poredko, ker je konkurenca večja. Pri nas pa je to bolj pogost pojav. Ne obremenjujemo se preveč s hitrostjo strani. Ko enkrat doživiš klofuto od Googla zaradi “Page speed-a”, se hitro zaveš, kaj je potrebno storiti.
NALOGA, V KOLIKOR ŽE IMAŠ BLOG:
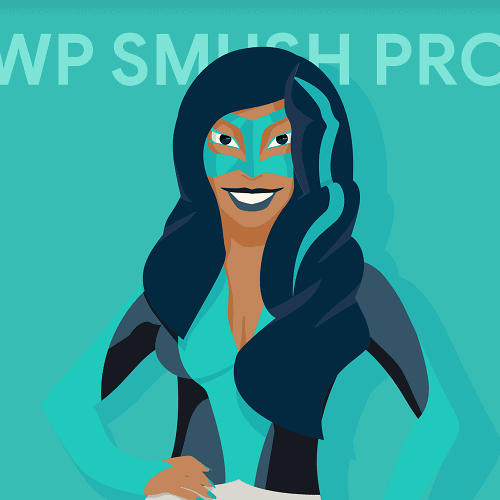
Pojdi TUKAJ (Google page speed index) in vpiši svoj URL. Dobil boš informacijo o tem, kako je tvoja stran hitra.

Če je rezultat podoben zgornjemu, NI DOBRO. Osredotoči se na “mobile” zavihek, ker je najpomembnejši. Vse kar je rdeče, je slabo, rumeno je OK, čeprav bi lahko bilo boljše, zelena barva ti pa pove, da si na pravi poti. Zgornja slika prikazuje naključno stran, ki sem jo našel na prvi strani Googla in sem jo vnesel v iskalnik.

Če se sprehodiš malo nižje, boš videl, kje so problemi in kako jih rešiti. Shortpixel bi v tem primeru stran pospešil za neverjetnih 7 sekund. Ko se bo omenjena stran posodobila na najnovejši WordPress 5.5., bo že sama posodobitev vsebovala tako imenovan “Lazy load”, ki odloži nalaganje slik. Prej smo potrebovali za to vtičnik. To bo stran pospešilo za dodatnih 4 sekunde. Posledično menim, da bi z omenjenimi spremembami pridobila na sami uvrstitvi na SERP-u (“search engine result page”).
Ja, tudi sam sem bil eden od teh. Komaj sem dočakal, da uredim stran do te mere, da bo primerna za zagon. Nasnel sem prvo temo oz. spletno predlogo, ki mi je vizualno ustrezala in se vrgel v pisanje člankov. Niti pomislil nisem na hitrost strani. Pomembno mi je blo, da je bila videti lepo.
V kolikor ni tvoj namen spletna trgovina, kjer boš začel takoj po končanem dizajnu s plačljivimi oglasi in privabljal folk na stran, imaš dovolj časa. Tvoja osredotočenost mora biti na kakovostni in dobro optimizirani strani, s pravimi ključnimi besedami.
Ko boš napisal začetni paket vsebine, polepšaj stran, dodaj logotip, naredi nekaj na videzu,itd. Vse to namreč googlu ne pomeni nič oz. zelo malo. Pomembno mu je, da dostaviš kakovostno vsebino nekomu, ki jo išče in bo z njo zadovoljil svoje potrebe.