WordPress blog, ki ga bomo mi izdelali, je za potrebe bloganja na ameriškem tržišču (content site). Poudarek bo na kakovostni vsebini in ne na lepem izgledu, ki je sekundarnega pomena.
Torej, kako izdelati takšen WordPress Blog?
- Izbrati moramo gostovanje.
- Nasneti WordPress in urediti https zaščito.
- Nasneti temo oziroma spletno predlogo.
- Urediti Dizajn.
- Nasneti le nujne vtičnike.
Korak 1 : Izbrati moramo gostovanje in domeno za naš WordPress Blog
Na začetku je naša stran majhna in nima veliko obiska. Po vsej verjetnosti smo tudi finančno omejeni in ni potrebe po dražjih in hitrih gostovanjih.
Obstajajo tudi zelo ugodna in hitra gostovanja v oblaku (CDN). Če najdeš CDN, ki je v okviru tvojih finančnih zmožnosti, ga seveda priporočam.
Google te bo testiral približno 6 mesecev, preden se bo karkoli začelo dogajati. Tudi zato ti na začetku hiter server veliko ne pomeni.
Pomembno je, da je lokacija serverja v ZDA. Na ta način bodo informacije do tvojih bralcev v Ameriki potovale veliko hitreje, kot če bi bil server pri nas.
Svetujem gostovanje na Bluehost ali Namecheap. Oba sta zanesljiva in poceni. Pri obeh trenutno velja, da če skleneš z njimi gostovanje, prejmeš za prvo leto sodelovanja tudi gratis domeno.
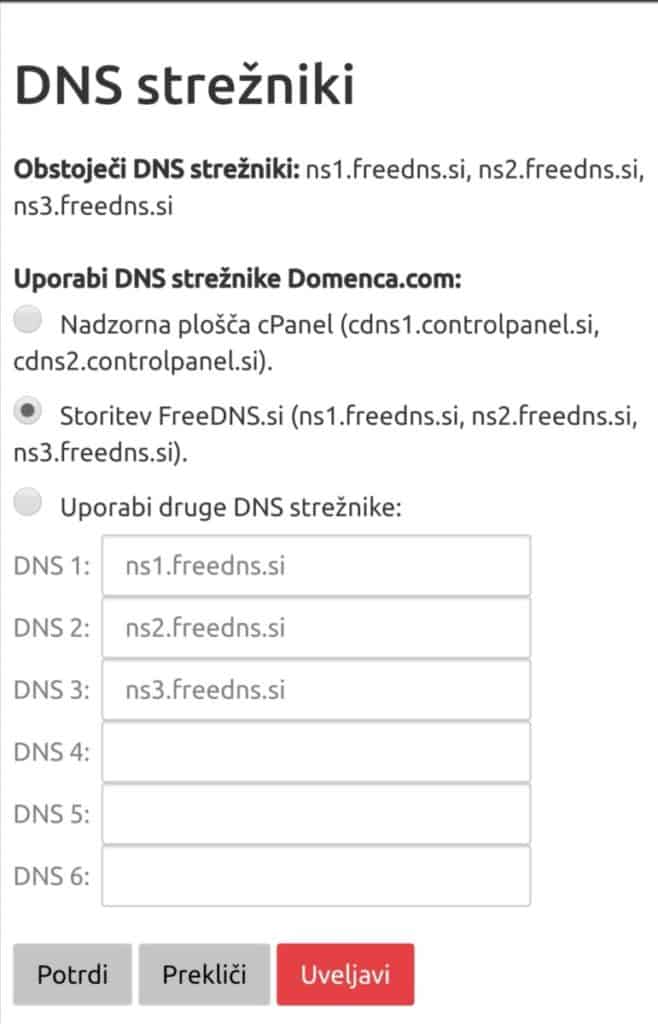
Sam imam raje domeno na drugi lokaciji (v moje primeru je to Domenca). V kolikor se zgodi, da v prihodnosti zamenjam gostovanje, je veliko lažje usmeriti DNS strežnike na domeni na drug “hosting”, kot pa preseliti “hosting” skupaj z domeno na drugo lokacijo.

Ko kupiš domeno in gostovanje, moraš v nastavitvah domene vpisati DNS strežnike gostovanja. Na ta način boš povezal domeno z gostovanjem in omogočil strani, da deluje.
PRISPODOBA ZA GOSTOVANJE: Recimo da odpiramo trgovino. Gostovanje v tem primeru predstvalja prostor, ki ga najamemo za trgovino, domena pa naš brand. Če nam lokacija trgovine iz različnih razlogov več ne ustreza (npr. ni prometna), jo zamenjamo. Preselimo se na drugo lokacijo/gostovanje.
Ko izbereš paket gostovanja, preveri, koliko strani lahko gostuješ. Navadno je to lahko večje število. Več o gostovanju lahko prebereš v mojem članku: Katero gostovanje naj izberem za svoj Blog.
Korak 2: Instalacija WordPress okolja in HTTPS zaščite
Ko boš plačal gostovanje in domeno, boš prejel elektronsko obvestilo z dostopom do Cpanel-a. Sam sem toliko tehnično podkovan, da znam urediti 3 ključne stvari:
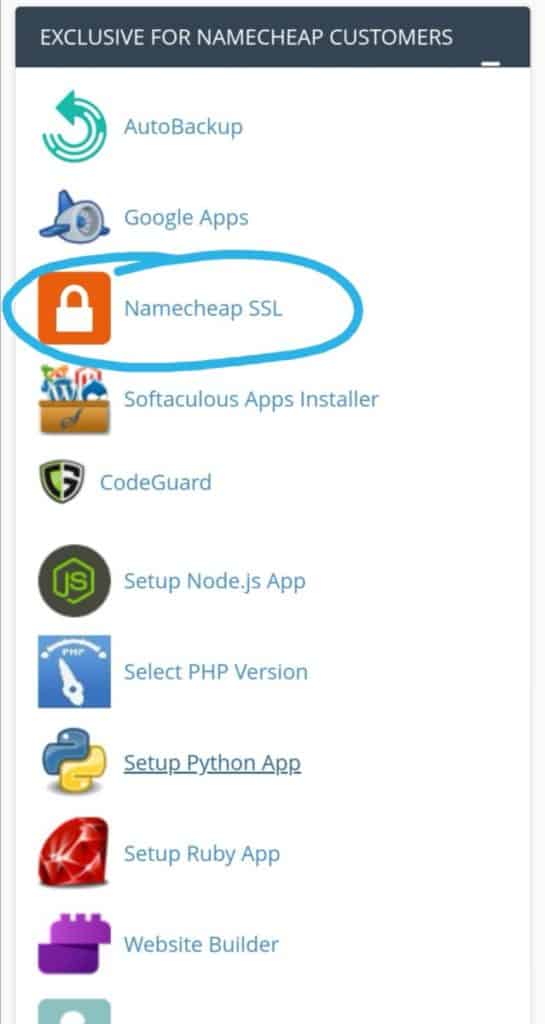
- Https zaščito : Moraš jo imeti. Je “ranking factor” in brez tega boš slabše uvrščeni v iskalniku. Pri Nemecheepu je to zelo avtomatizirano. Klikneš na zavihek “Namecheap SSL” in te vodi vse do konca. Če se zatakne, pritisneš na “support” in dobiš pomoč.

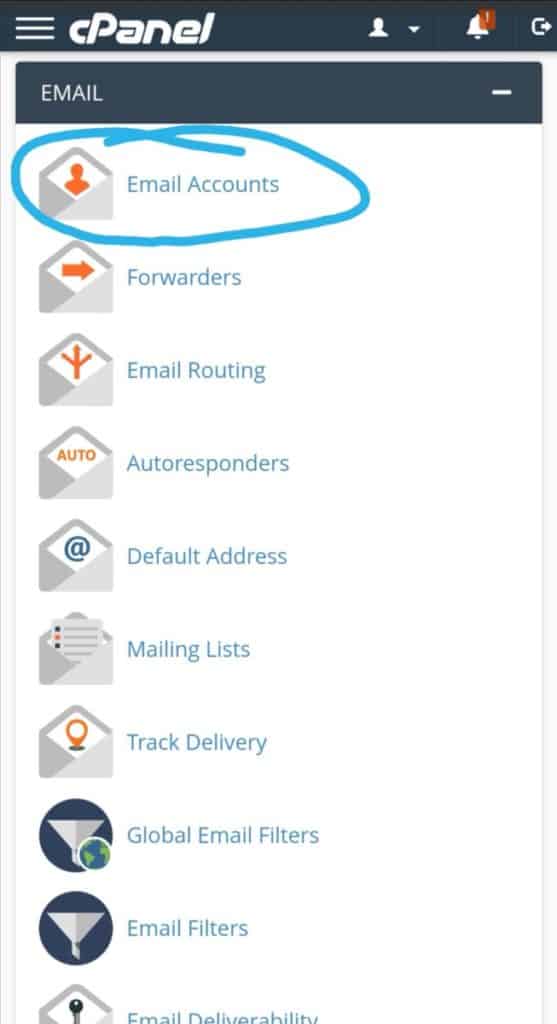
2. Mail v sklopu domene: Načeloma ga pri blogu vsaj na začetku ne rabiš. Je pa vseeno uporaben takrat, ko blog malo zraste in začneš delati tako imenovan “link outreach”. Še posebej, če si v zelo konkurenčni niši, je iskanje povratnih povezav ključnega pomena.

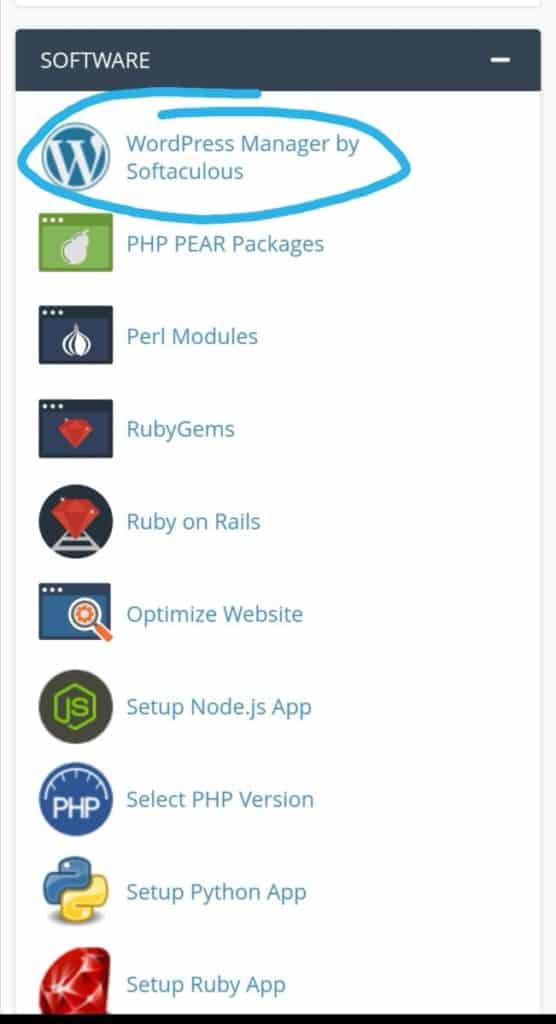
3. WordPress okolje: Ko nasnameš SSL, lahko nasnameš še WordPress.

Na začetku ne priporočam nasnemanje “Pluginov”. Že obstoječi niso uporabni. O tem drugič.
Spodaj si lahko še poslušate obrazložitev instalacije WordPress-a:
Korak 3 : Potrebujemo hitro Temo oz. spletno predlogo za naš WordPress blog
Hitra Tema oz. spletna predloga brez “balasta” je zelo pomemben del tvojega bloga Jaz uporabljam Neve. Obstaja jih še nekaj zelo popularnih v svetu bloganja, kot npr.: Astra, Generate Press, Acabado.
Kako naložimo temo v WordPress stran?
Postopek je zelo enostaven. Slediš naslednjim korakom do uspešne instalacije tvoje spletne predloge:
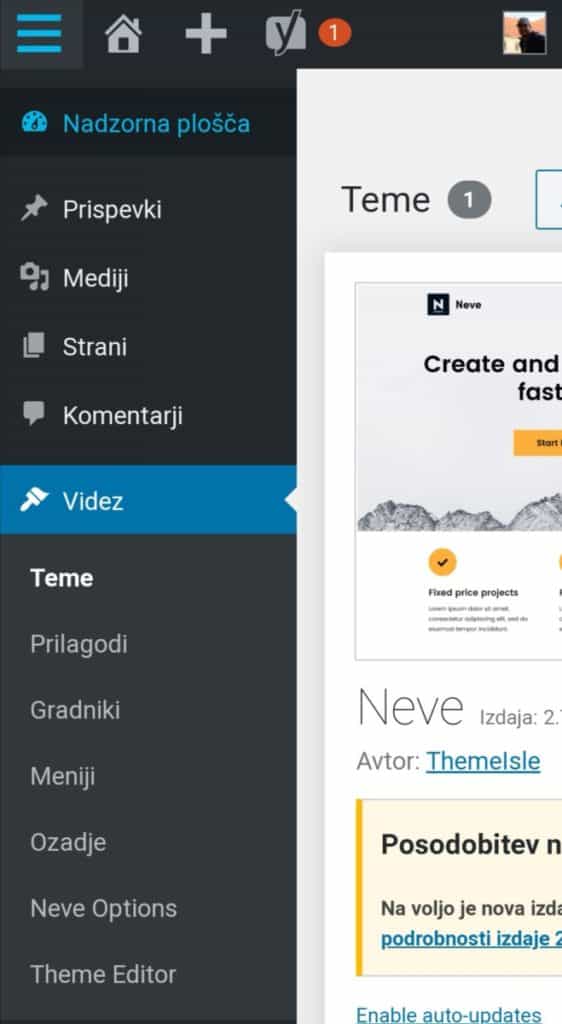
1. Klikni na zavihek Videz in nato Teme:

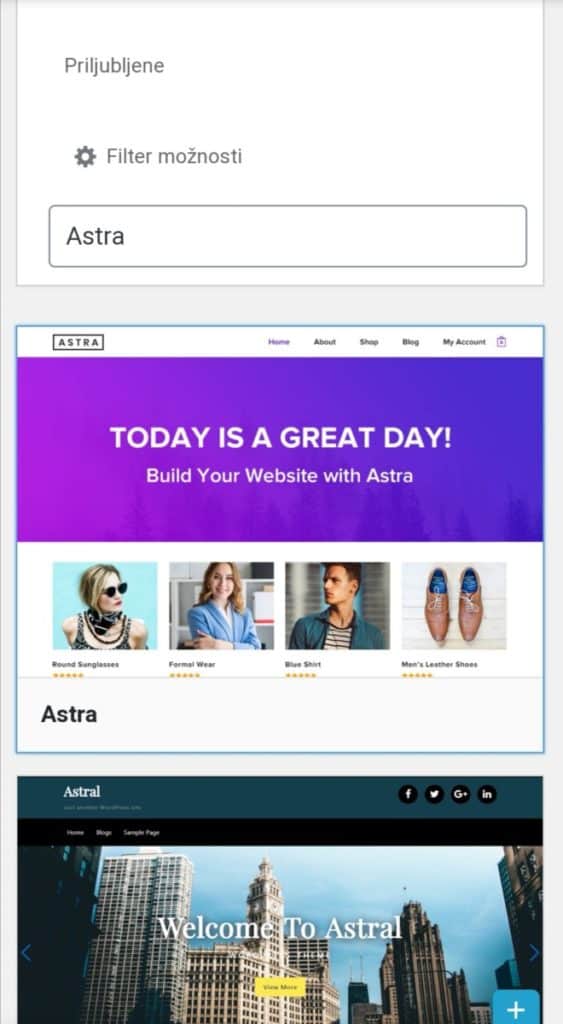
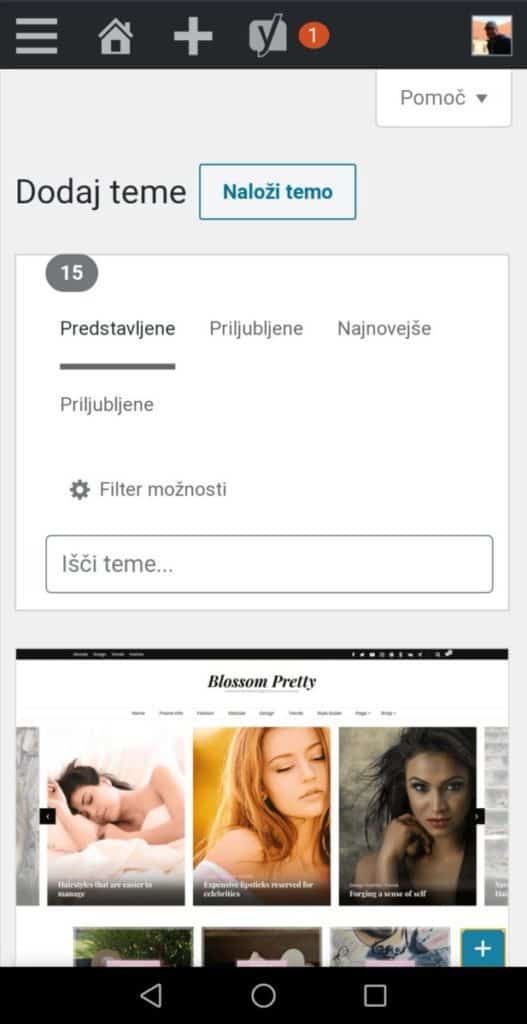
2. Klikni “Add new” in poišči Temo, ki ti ustreza:
Klikneš na zavihek “Add new” in poiščeš želeno temo v iskalniku. Vse teme so tu brezplačne. Nekatere imajo pozneje opcijo dokupa “Premium” verzije, a na začetku bo zadostovala že “Free” verzija.

3. Aktiviraj temo:
Aktiviraj temo, ko se nasname in jo prilagodi tvojemu okusu. Če ti videz ne ustreza, jo enostavno izbriši in poišči novo.
4. Naloži temo, če si jo našel zunaj WordPress:
Zgodi se, da temo ali vtičnik kupiš kje zunaj WordPress oz. nasnameš brezplačno iz proizvajalčeve strani. V tem primeru ga moraš naložiti v obliki zip datoteke. Gumb “Naloži temo” se nahaja na istem mestu kot gumb “Iskanje” in ga ne moreš zgrešiti.

Korak 4: Dizajn?
Če govorimo o blogu, ki ga želimo uvrstiti čim višje na iskalniku, ne sme biti poln “lepotnih” vtičnikov, ki ga upočasnijo.
Dizajn je sekundarnega pomena za tvoj WordPress Blog, ki se bo osredotočil na kakovostno vsebino in hitrost.
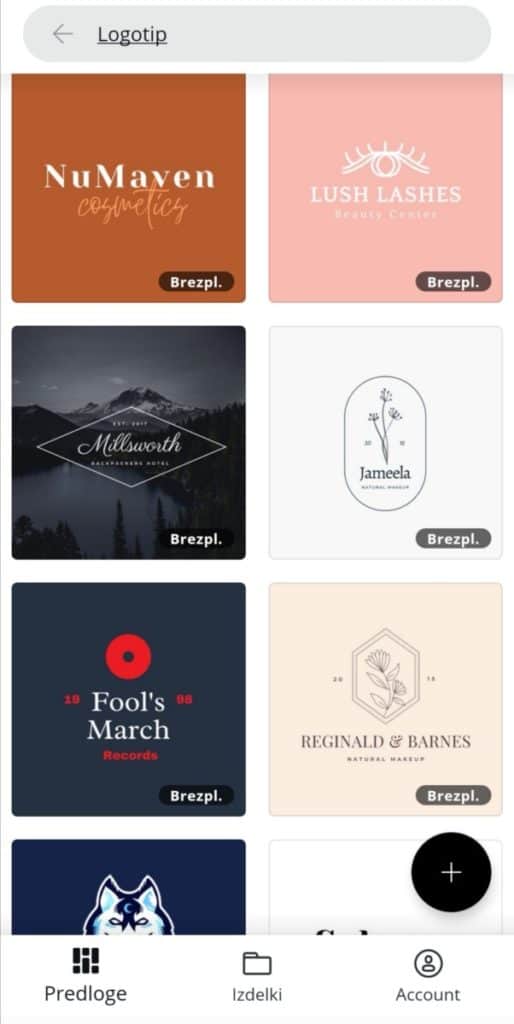
Vse, kar boš v prvi fazi naredil v povezavi z dizajnom, je logotip s pomočjo “In favicon icon” (mala ikonca na SERP-u) ob tvojem naslovu članka.
Ni potrebe po znanju “photoshop-a” niti po tem, da plačaš nekoga, da ti naredi logotip. Zato imamo Canvo 🙂
Jaz sem navdušen nad njo in imam “Premium subscription” (cca 10 € na mesec), da lahko uporabljam tudi njihove fotografije. Canva je res koritna in že “Free” verzija ponuja OGROMNO.

Koliko stane, da ti nekdo nasname osnovno različico WordPress bloga?
Če se ti izziv zdi še vedno prevelik, imam zate plan B, ki nekaj stane, vendar je cena sprejemljiva. Imenuje se Fiver. V kolikor jim daš dostop do gostovanja, plačaš za instalacijo WordPress in teme cca 25 $.
Fiver je platforma, na kateri lahko dobiš kakršno koli tehnično uslugo v različnih cenovnih razponih.
Jaz imam srečo, da imam prijatelja, ki je zelo dobro tehnično podkovan in ga včasih prosim za uslugo. 🙂 Vendar se kljub temu obrnem direktno na Fiver za številne manjše težave, Google “err-je”, …
Korak 5: Osnovni Vtičniki, ki jih na začetku potrebujemo za naš blog
Pri vtičnikik velja pravilo “manj je več”. Ne samo, da bo stran hitrejša, tudi manjša bo nevarnosti za vdor na stran skozi ne posodobljen vtičnik in posledično škodo, ki nam jo lahko takšen vdor povzroči.
- Yoast ali Rankmath: Yoast in Rankmath sta seo vtičnika, ki ti bosta zelo pomagala na začetku, ko se šele spoznavaš s spletno optimizacijo. Sam uporabljam Yoast, medtem ko Rankmath hitro dobiva na popularnosti.
- Head, Footer and Post Injections: Nisem dobro tehnčno podkovan, zato mi ta vtičnik pride zelo prav. Z njegovo pomočjo hitro prilepim npr. Google “analitics” kodo ali kakšne druge reči.
- ManageWP – Worker: Za dodaten “backup” strani. Čeprav ti bo “hosting” delal dnevne ali tedenske “backup-e”, mu jaz še vedno ne verjemam 100%, zato imam račun na “manage wp” in plačujem 2 $ mesečno za dnevni “backup”. Če opazim, da se je karkoli nezaželenega zgodilo na strani, lahko stran enostavno zavrtim nazaj na želen datum, ko je bilo vse v redu.
- WP Fastest Cache ali Wp rocke: Pri odpiranju strani potekajo v ozadju določeni procesi, ki lahko upočasnjujejo stran. Da se ti procesi ne bi znova in znova zaganjali in upočasnjevali nalaganje strani, se lahko pred naloženi shranijo. To bo omogočilo uporabniku hitrejše odpiranje URL. Wp fastest cache je brezplačna verzija. Obstaja še premium.
- Shortpixel: Obvezno potrebuješ vtičnik, ki bo komprimiral slike. Sam sem preizkusil dva in daleč najbolje se je odrezal Shortpixel. Mislim, da ima “Free plan” celo 100 kreditov zastonj. Potem pa stane 10000 kreditov 10 $, kar boš lahko kuril celo leto. Stran bo zaradi manjših velikosti slik, vendar na videz enakih, veliko hitrejša. Lahko si prebereš na to temo tudi moj članek: Najboljši WordPress Vtičnik za zmanjšanje slik
- Resize Image After Upload: dodaten “plugin” k Shortpixlu, ki vsako sliko, ki jo naložiš na stran, že ob “uploadu” avtomatsko zmanjša.
Ko vse vtičnike nasnameš, si pripravljen za pisanje!
Ko napišeš prvih nekaj člankov, je potrebno stran overiti pri Google Search Console-u. Več o tem si lahko prebereš v mojem članku: Vodič po Google Search Console in ti bo veliko lažje.
